As part of our ongoing commitment to accessibility, HathiTrust partnered with Deque, a leader in the field of digital accessibility, in the spring and summer of 2024 to conduct an accessibility audit of our digital library platform and WordPress site. The time was ripe for an accessibility audit following our 2023 major website update. In addition to adding new brand colors and logos, we had rebuilt backend components of the digital library. We knew that there were likely things that we had overlooked in such a large project, and we needed to review and update our formal compliance documentation.
Our first accessibility audit in 2019 resulted in the creation of a Voluntary Product Accessibility Template or VPAT®. A VPAT® translates accessibility requirements and standards (e.g., in Section 508 and other legal frameworks) into actionable testing criteria for products and services. VPAT’s are increasingly required by colleges and universities when they are procuring services from external parties so it’s important for us to meet our member’s needs, as well as provide ongoing services for our users with disabilities. In reviewing our current staffing and other organizational priorities (our 2019 accessibility audit took us approximately 200 hours to complete), it made more sense for us to go with an external contractor to do this work.
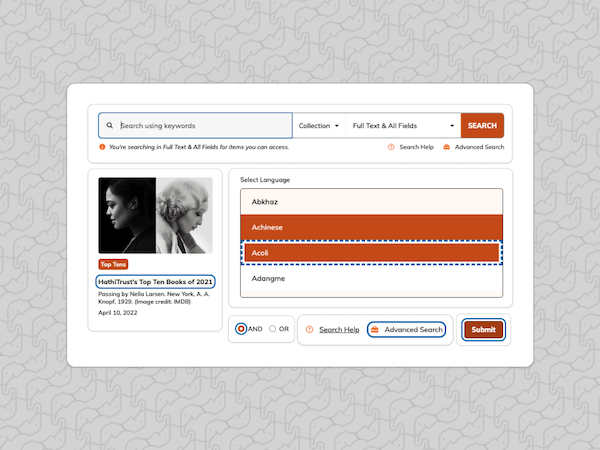
Since the beginning of May, we have been working to remediate the 96 unique issues identified by Deque. The most critical items were fixed quickly and pushed out to our front end interfaces within a couple of weeks. The majority of our work in the past weeks has focused on color contrast issues and all the fun debates that happen in an organization where people really care about their work. For example, our custom focus indicators — which define specific elements on a web page as shown below — didn’t pass color contrast guidelines, and designing a focus indicator that is accessible on a variety of backgrounds was tricky. Luckily we were able to come to a solution, which you can now see in action in the HathiTrust site.

In the coming weeks, we will roll out additional accessibility improvements, such as fixing components that break when a user zooms in past a certain point and improving the tooltips that describe controls in our book reader application. At the end of this project in August, we are confident that the search and reading experience will be much improved for individuals with disabilities. Member libraries will also be able to review our updated Accessibility Conformance Report (ACR) to understand how conformant we are with Web Content Accessibility Guidelines (WCAG) and share that information with their Procurement offices.
Thank you to Caryl Wyatt, our front end developer, Gayathri Ramesh, our UX designer, and our partners at Deque for their work on this critical project.
Additional Resources
HathiTrust’s Accessible Text Request Service provides member libraries with special access to the collection, in order to provide titles to people with print disabilities access.
For more context on digital accessibility in academic libraries, CRL recently published ADA Digital Accessibility on Academic Library Websites. Liu, Yan Quan, Arlene Bielefield, & Jennifer Beckwith. “ADA Digital Accessibility on Academic Library Websites.” College & Research Libraries [Online], 85.2 (2024): 166. Web. 29 Jul. 2024
Learn about WCAG guidelines and the VPAT® analysis, which will result in the Accessibility Conformance Report (ACR) that we are now completing.